
The Tween Machine
A downloadable Aseprite Extension for Windows, macOS, and Linux
Welcome to The Tween Machine, an interpolation toolbar plugin forAseprite v1.2.40 or higher. (Including 1.3 betas + stable)
Originally requested by WhiteVault, this tool creates in-between frames of animation within sets of keyframes.
Check out this funny clip from the man himself if you're not compleatly sold here xD Whitevaults Sales Pitch
Also quick shoutout to Clockwork Raven for their amazing sprites as I am using them in the below examples!
This tool supports motion interpolation featuring position, scale and rotation. All of which can be used individually or together in a single action.

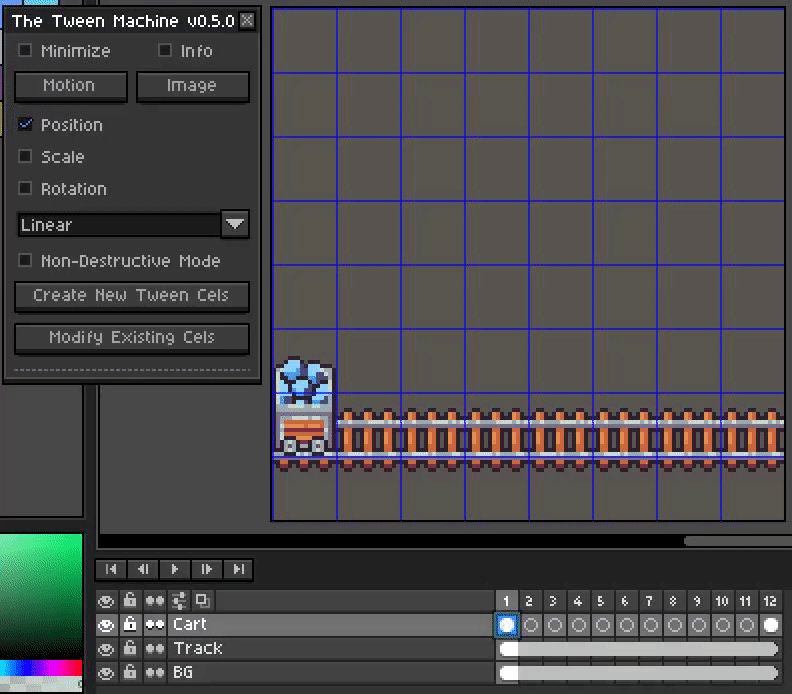
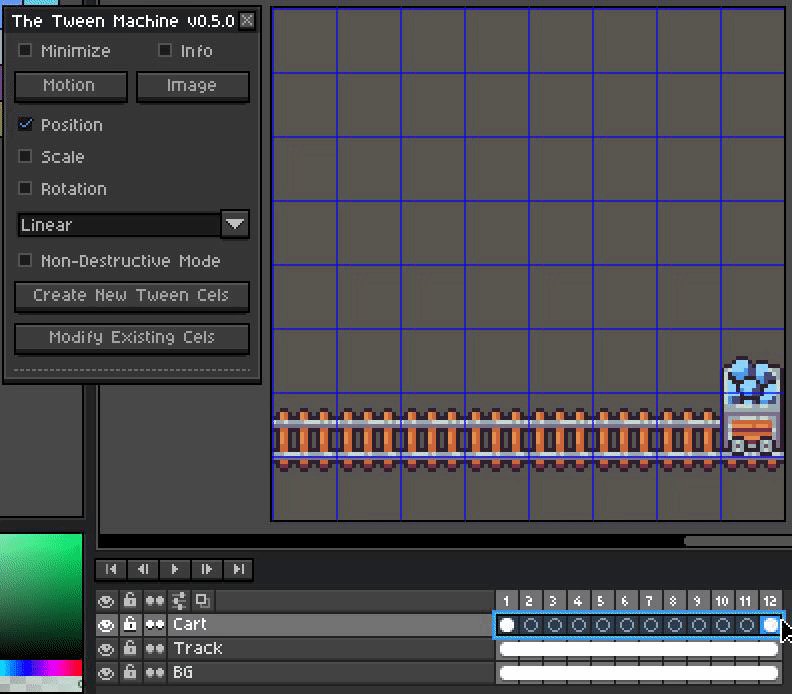
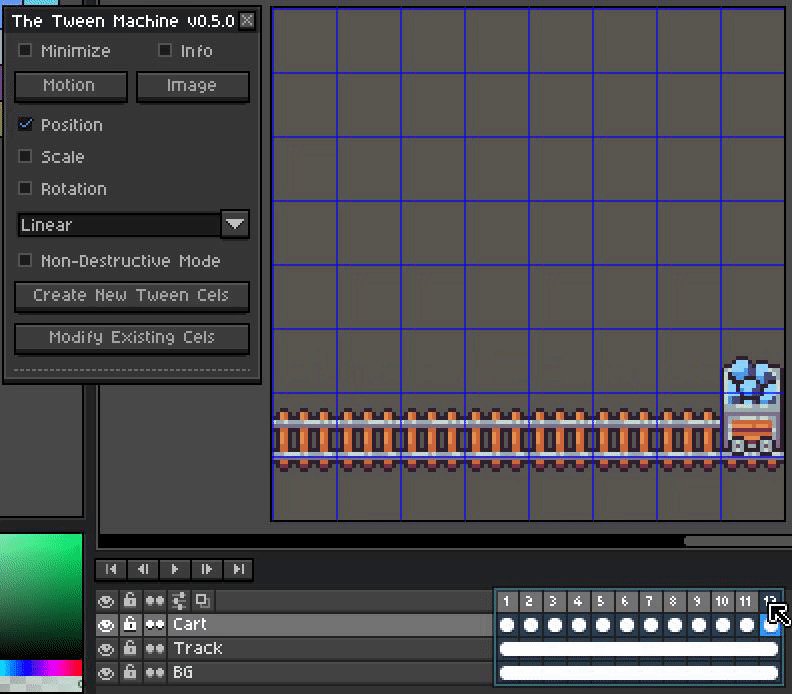
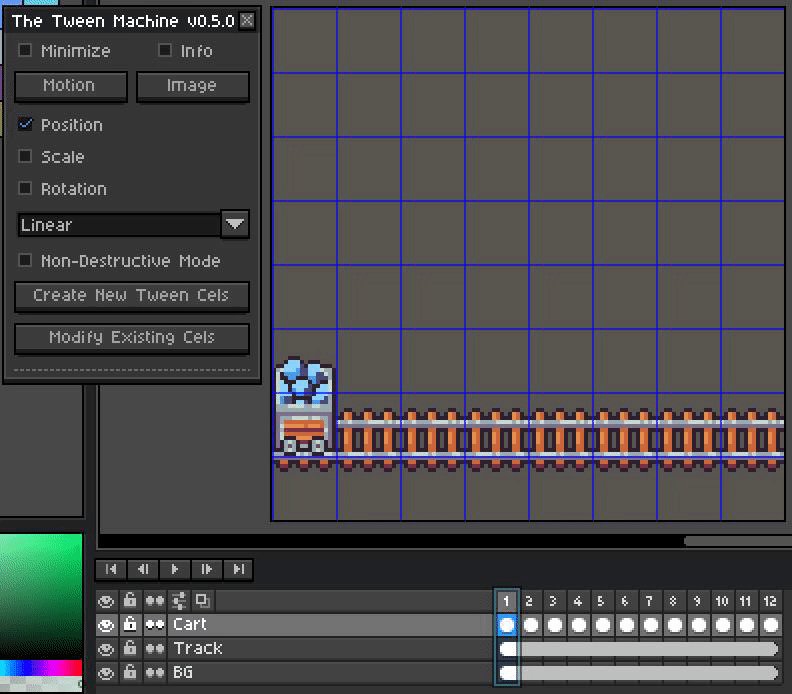
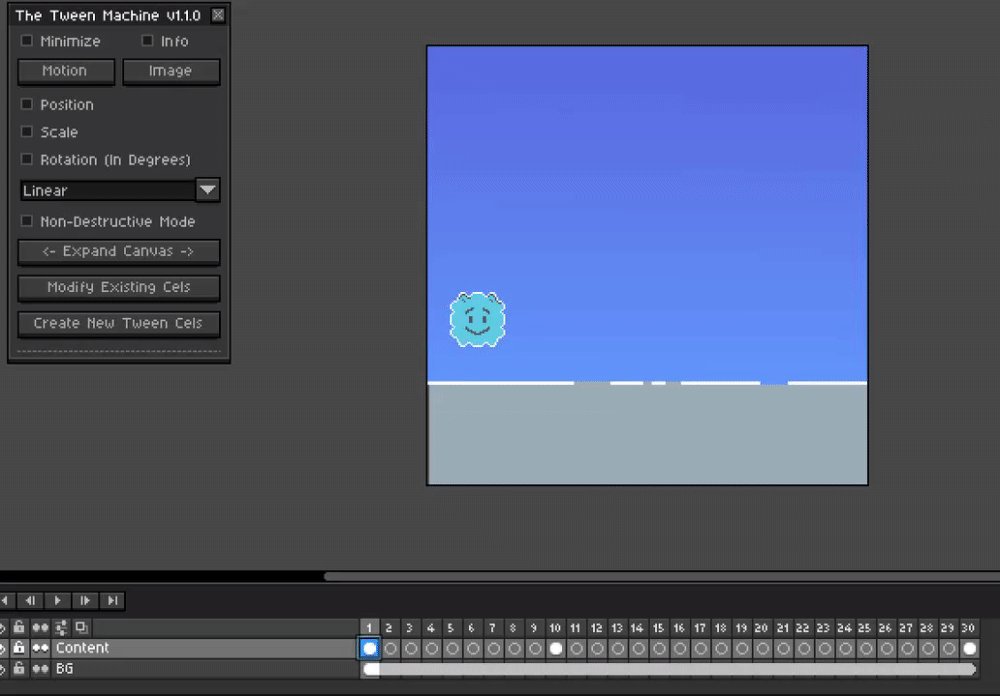
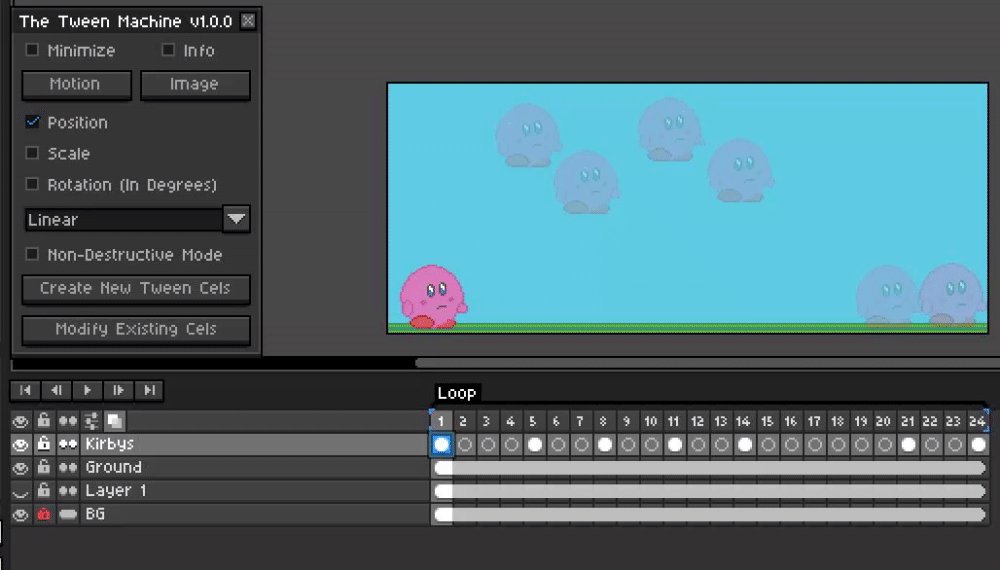
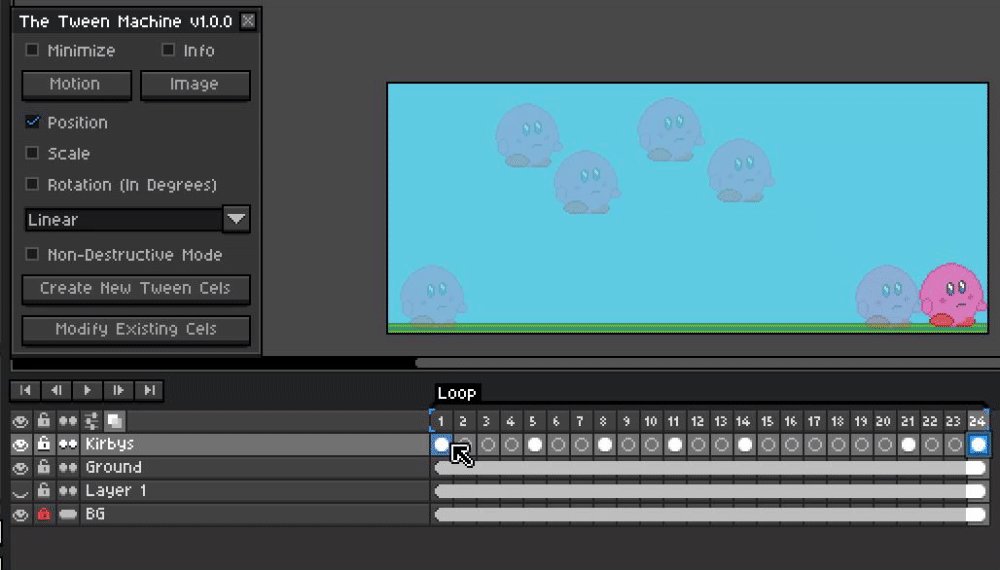
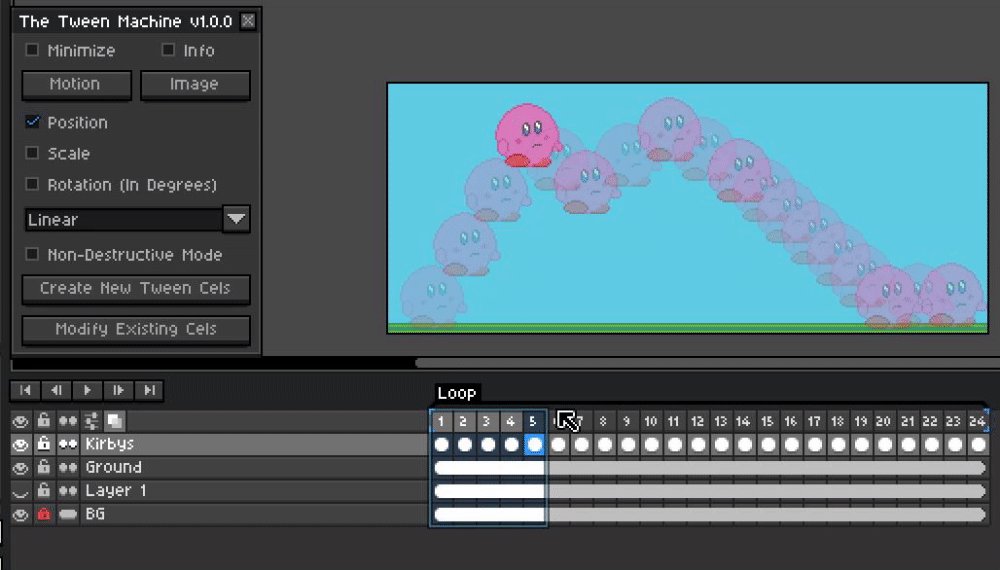
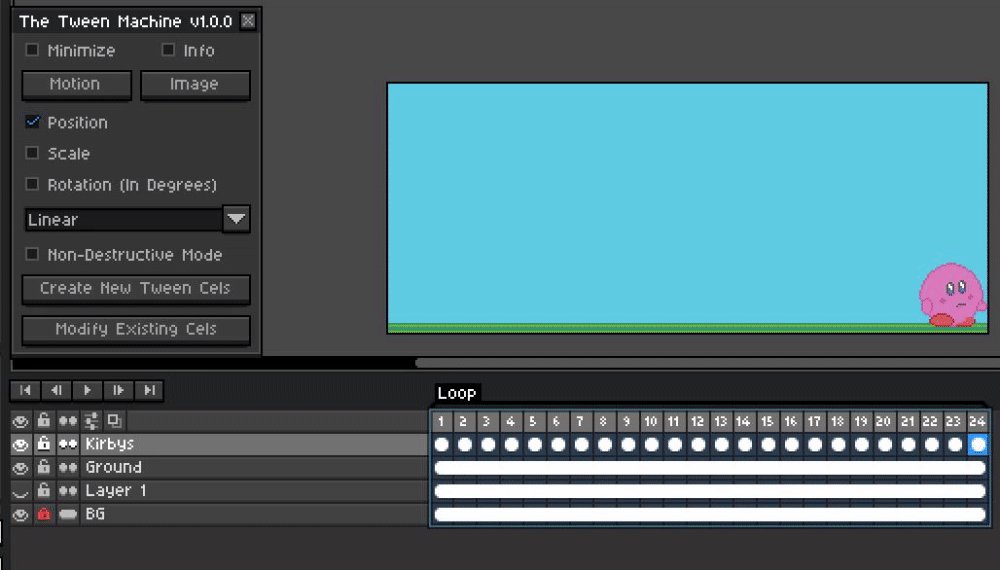
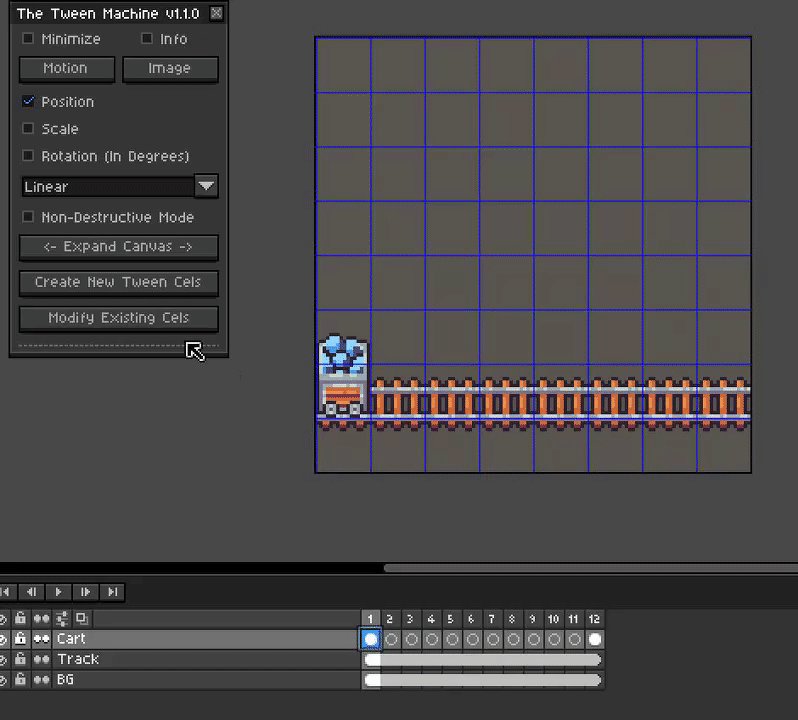
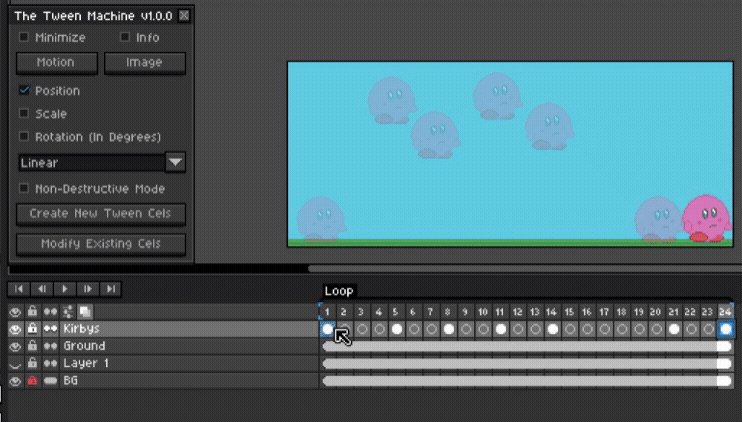
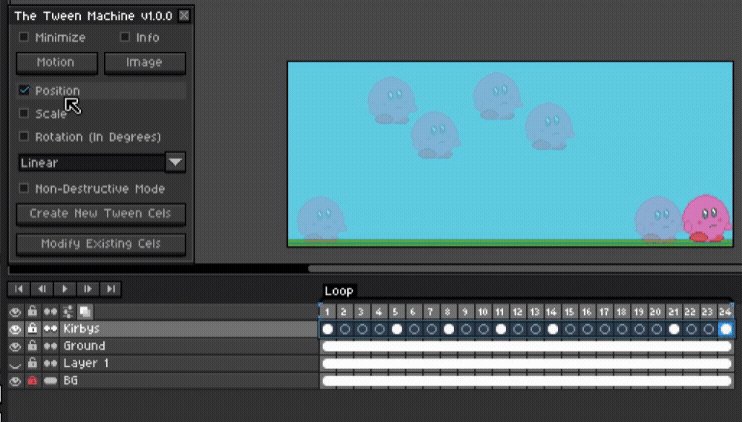
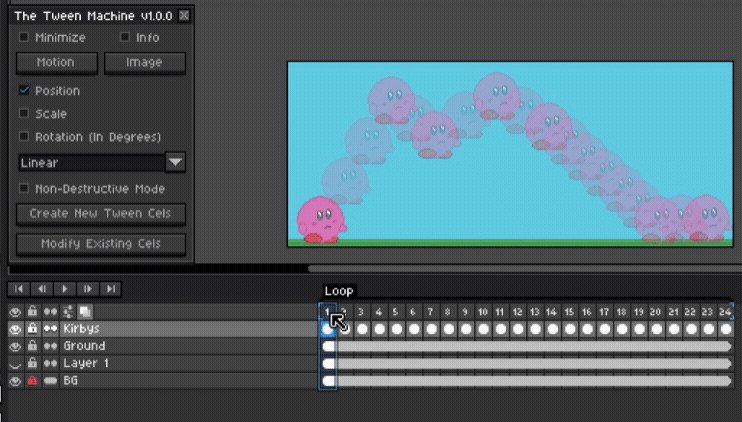
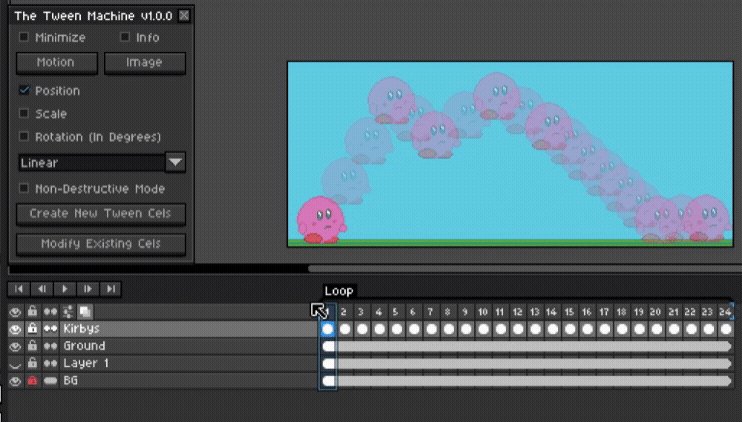
Position Tween / Interpolation:

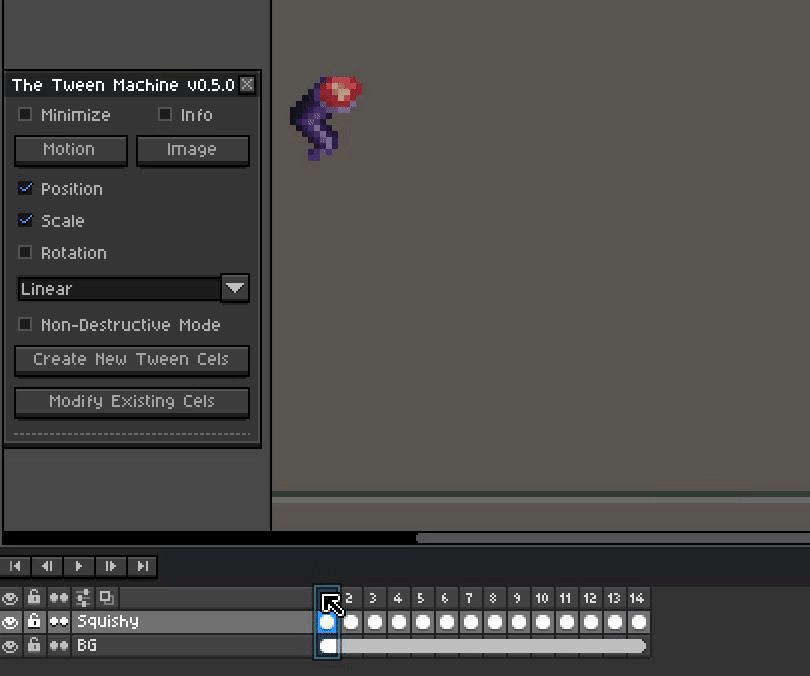
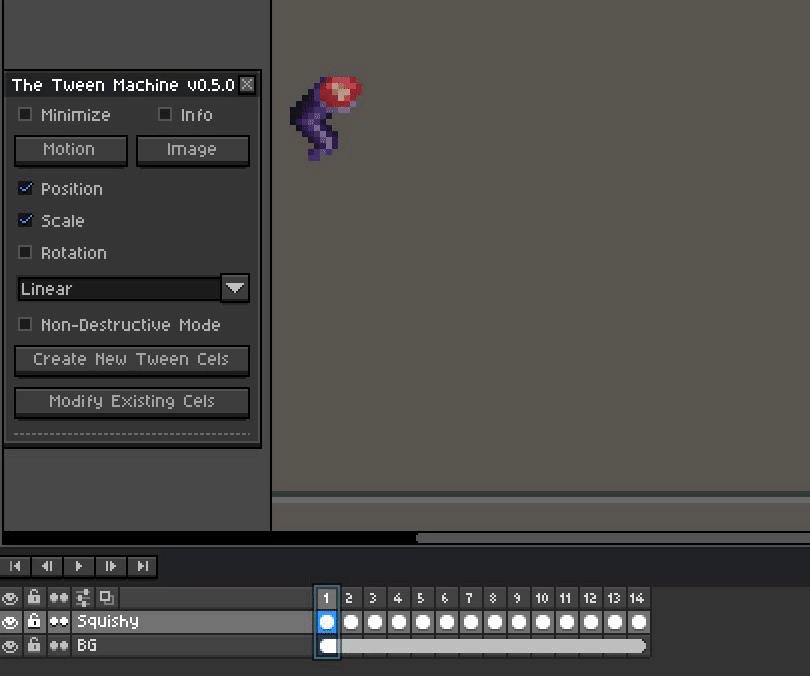
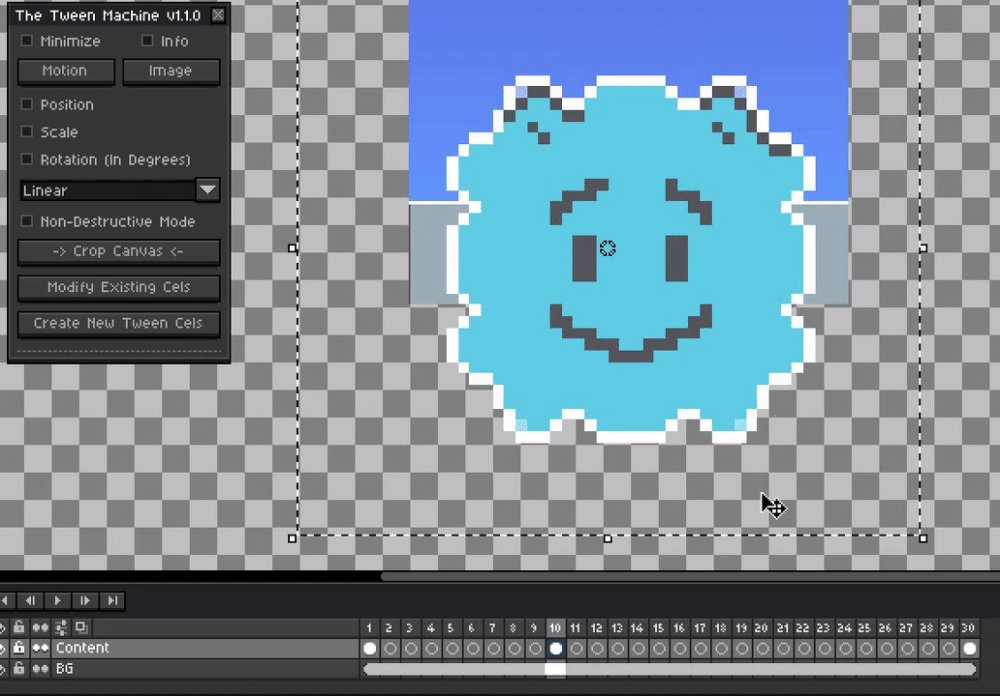
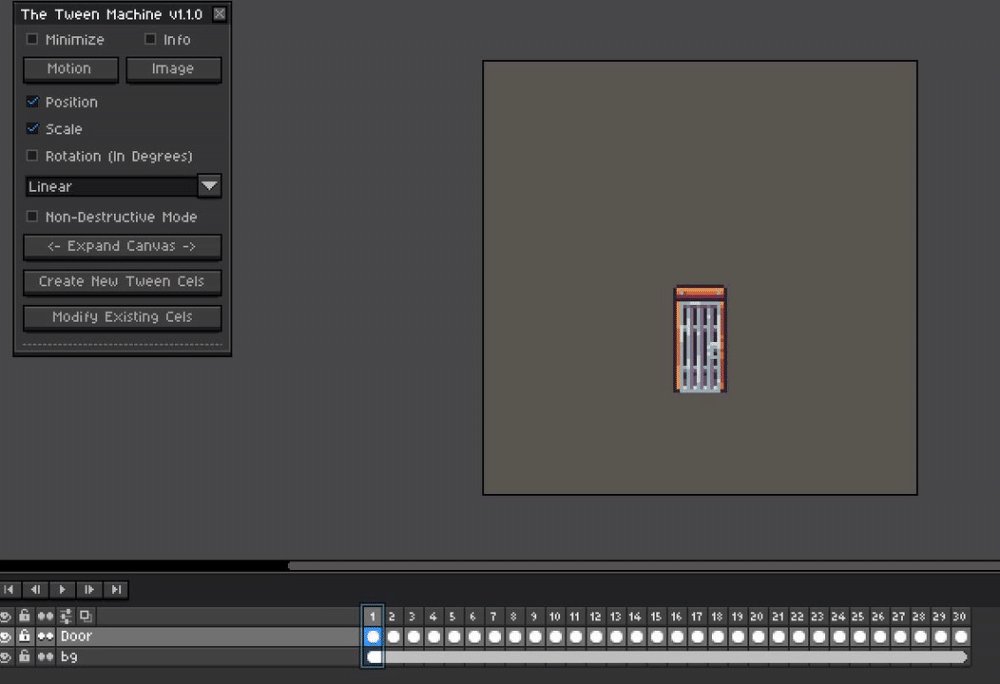
Scale Tween / Interpolation:


Scaling can also be done non uniformly too! Very easy squish and stretch :D
Note: Sometimes position may need to be checked when scaling if it doesn't quite look right.
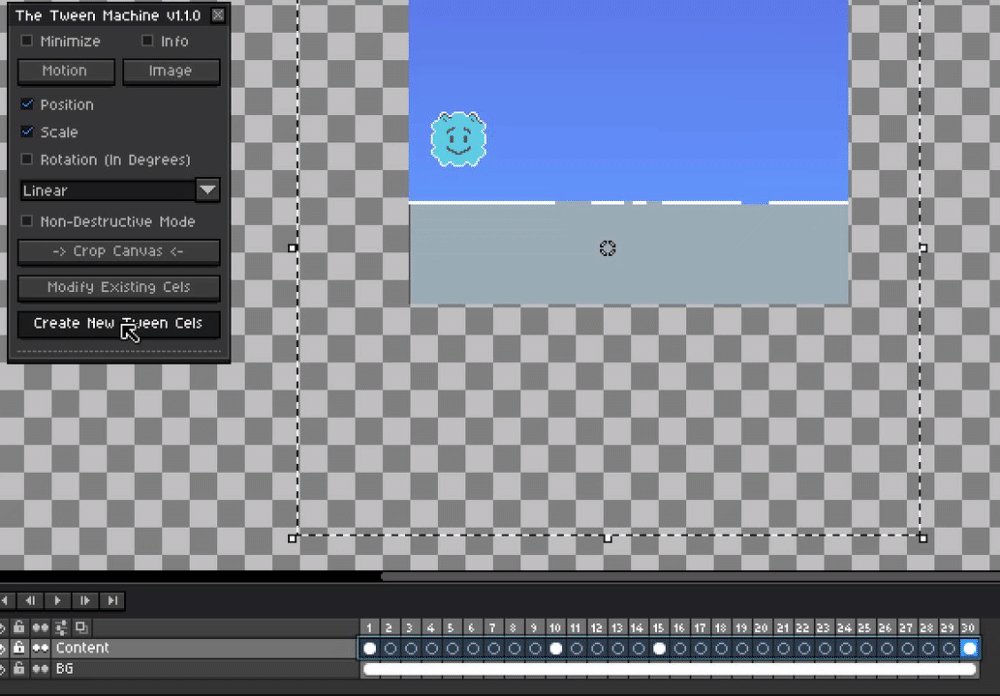
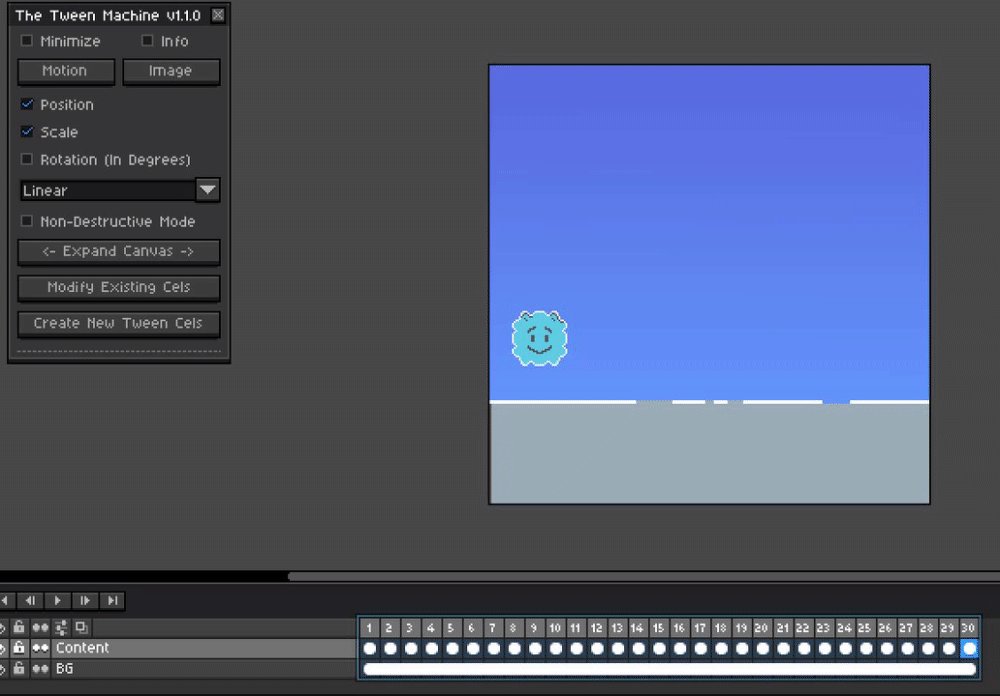
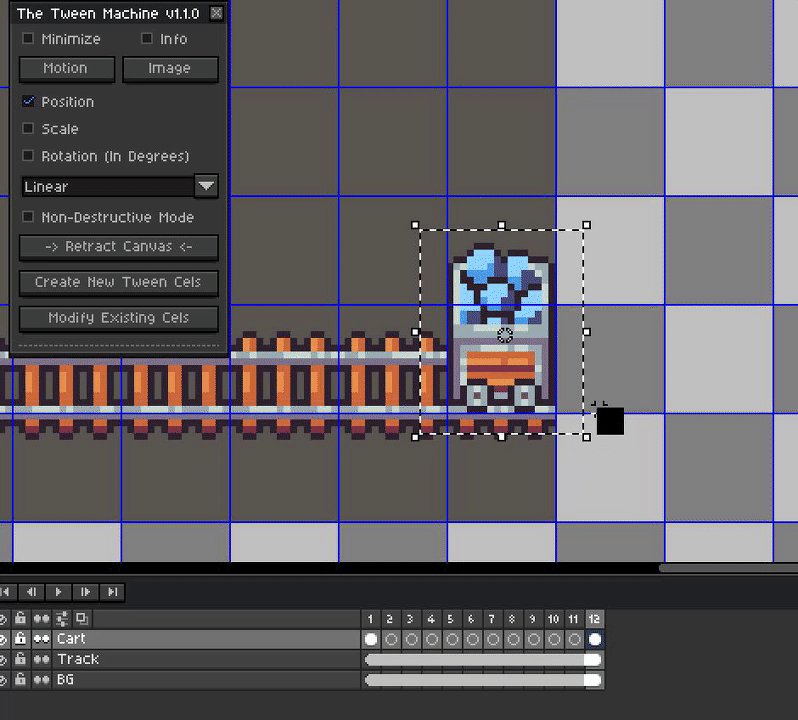
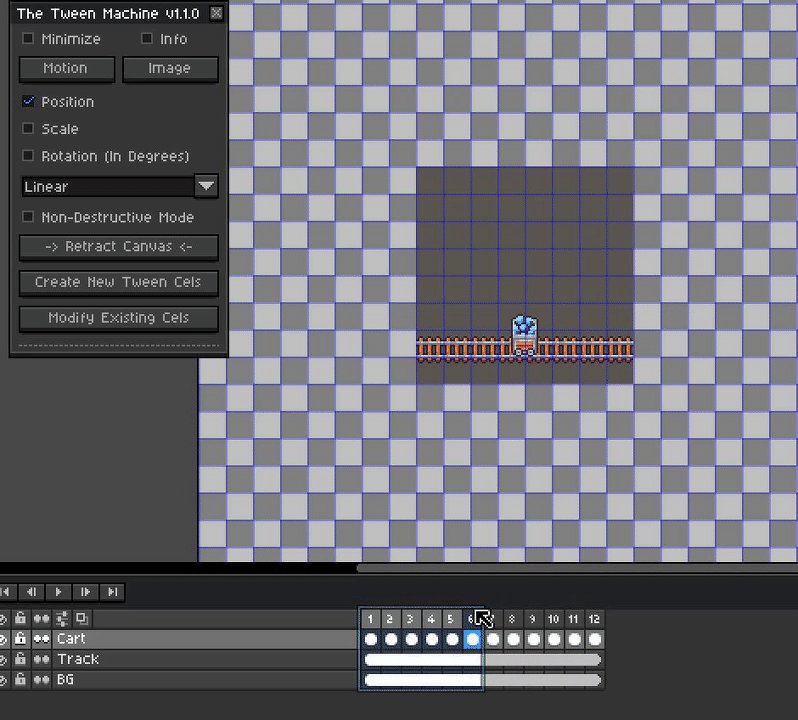
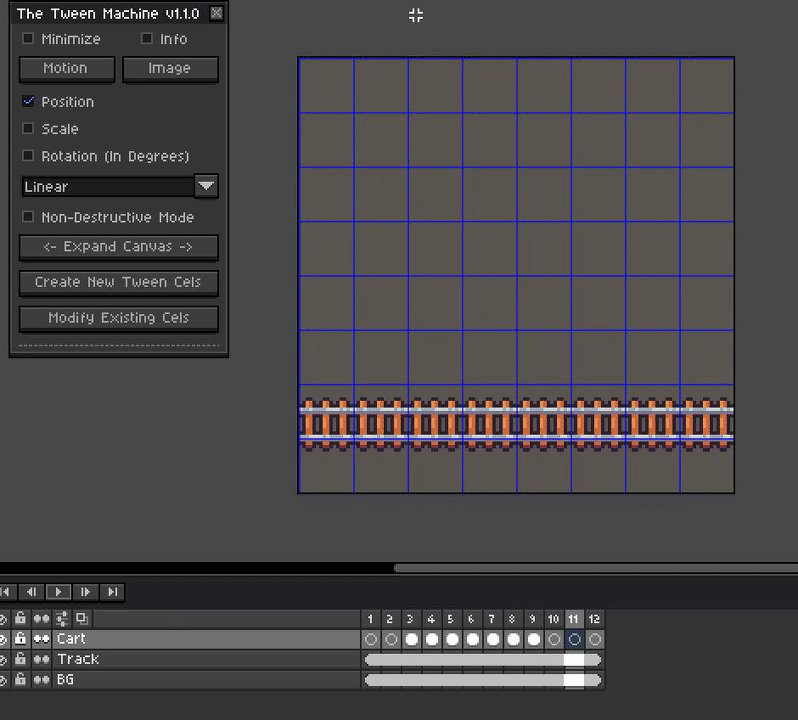
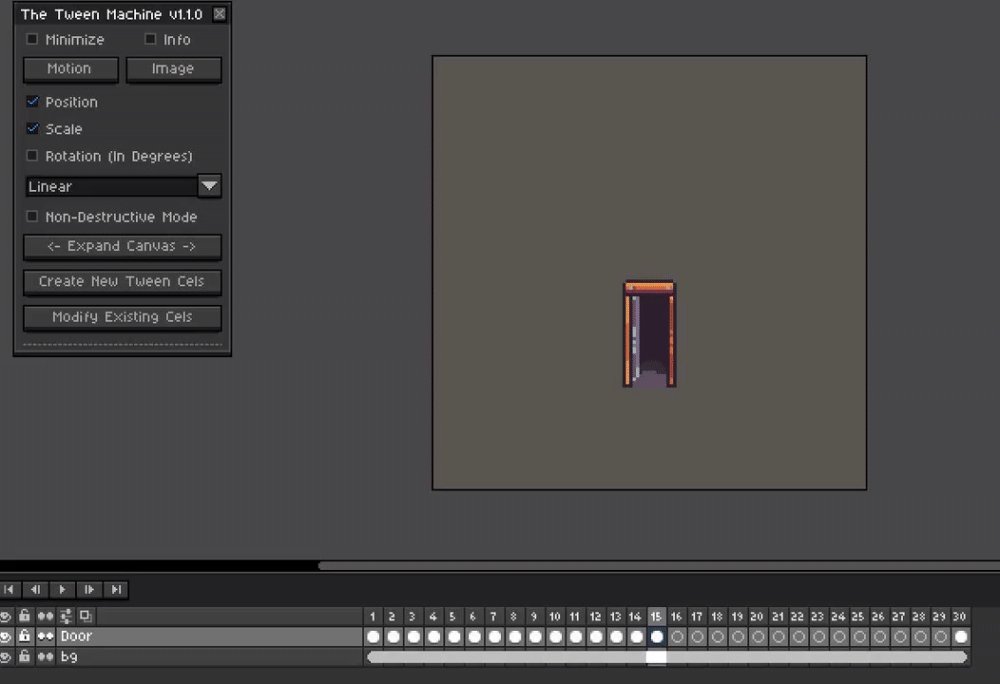
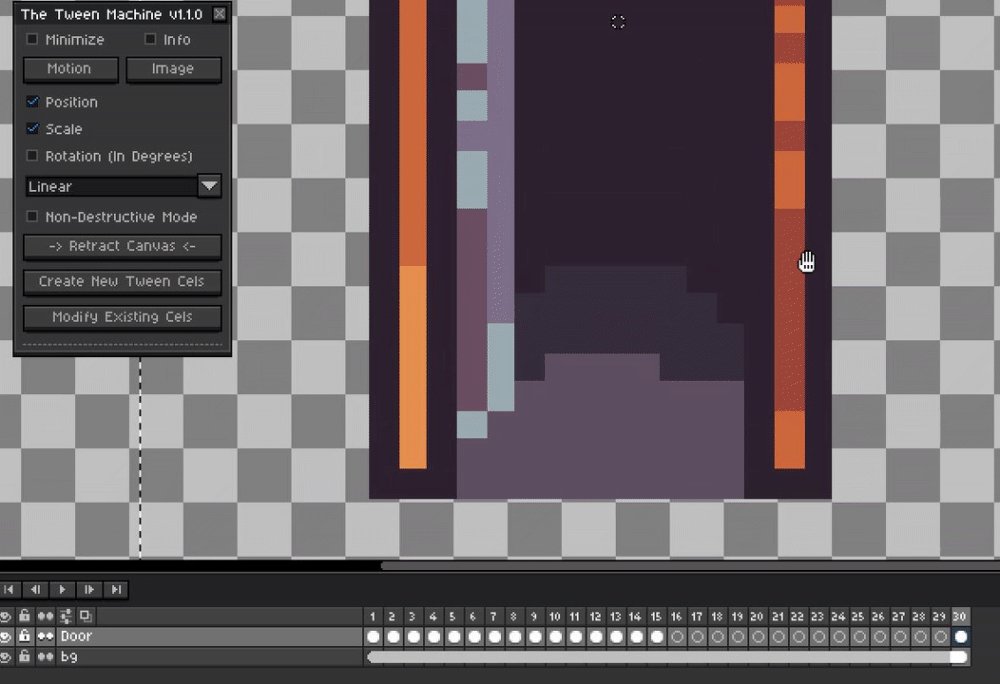
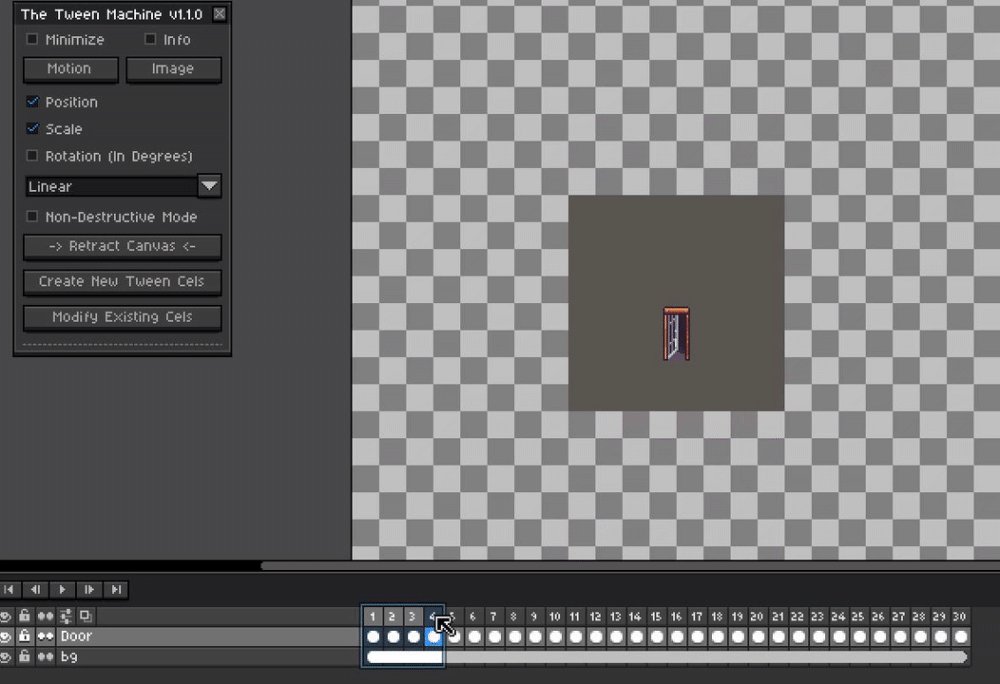
*NEW in v1.1.0* Interpolation Off Canvas
This will allow you to quickly expand and retract your canvas so you can tween outside the scene!

It even works going off and coming back on too!
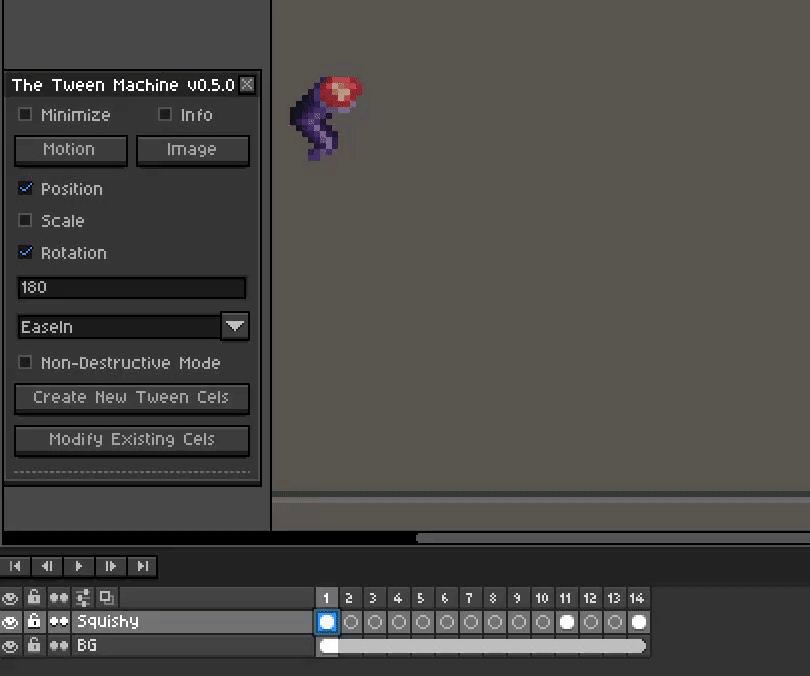
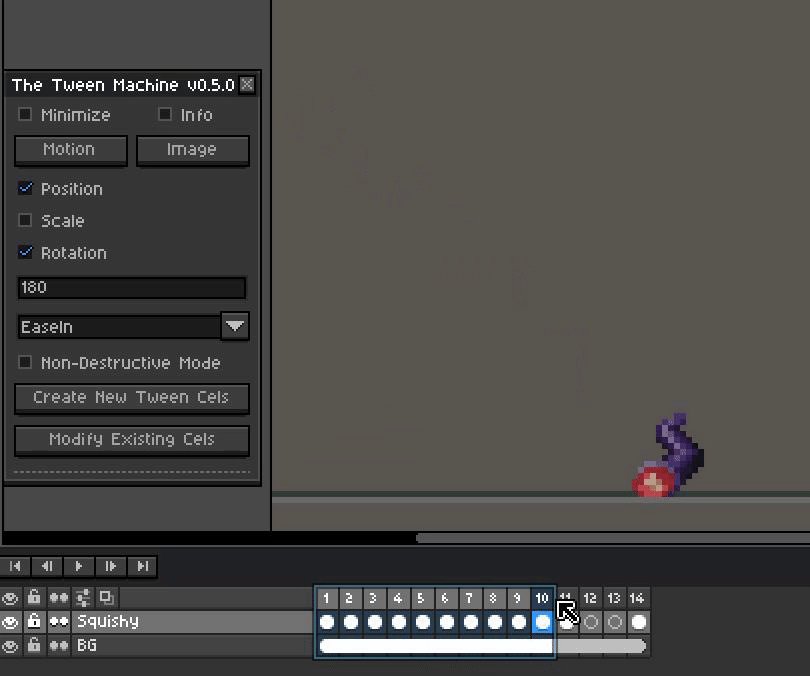
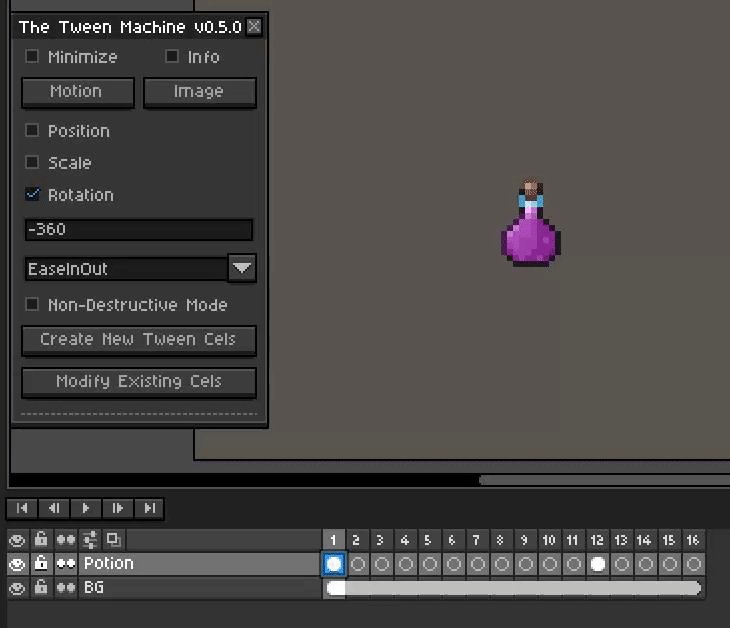
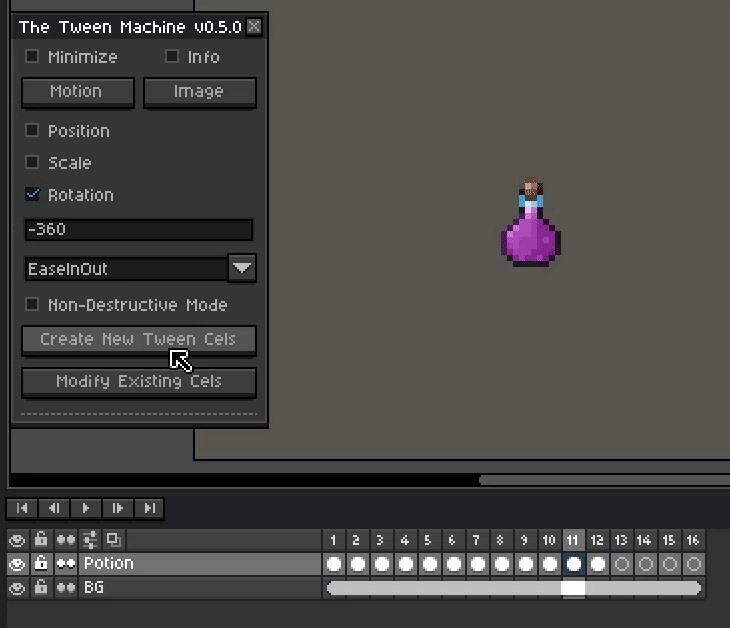
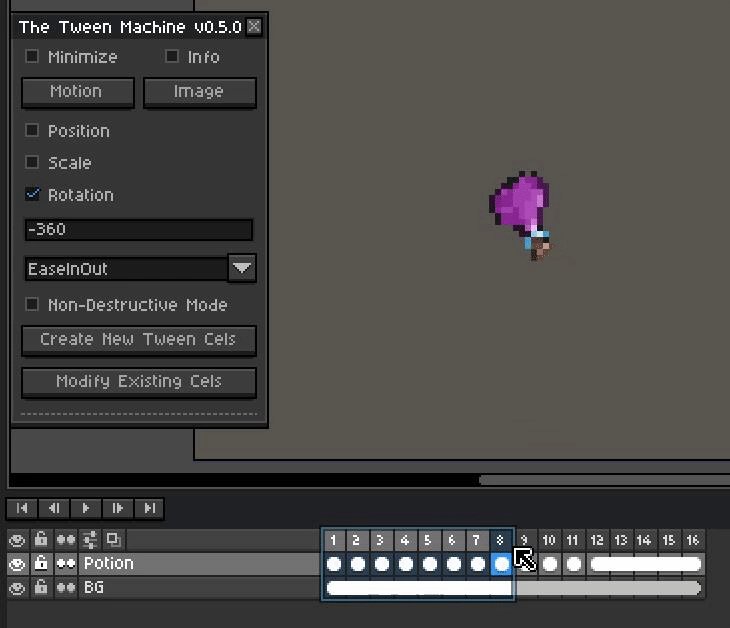
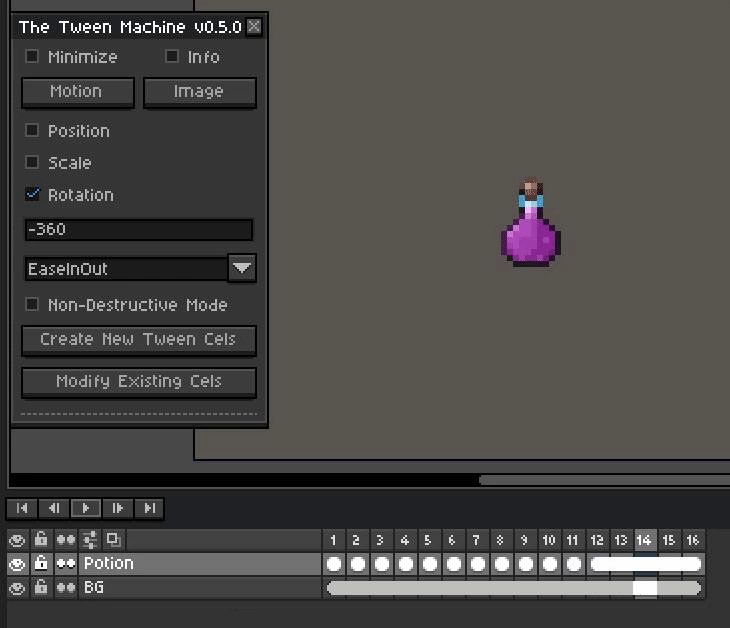
Rotation Tween / Interpolation:

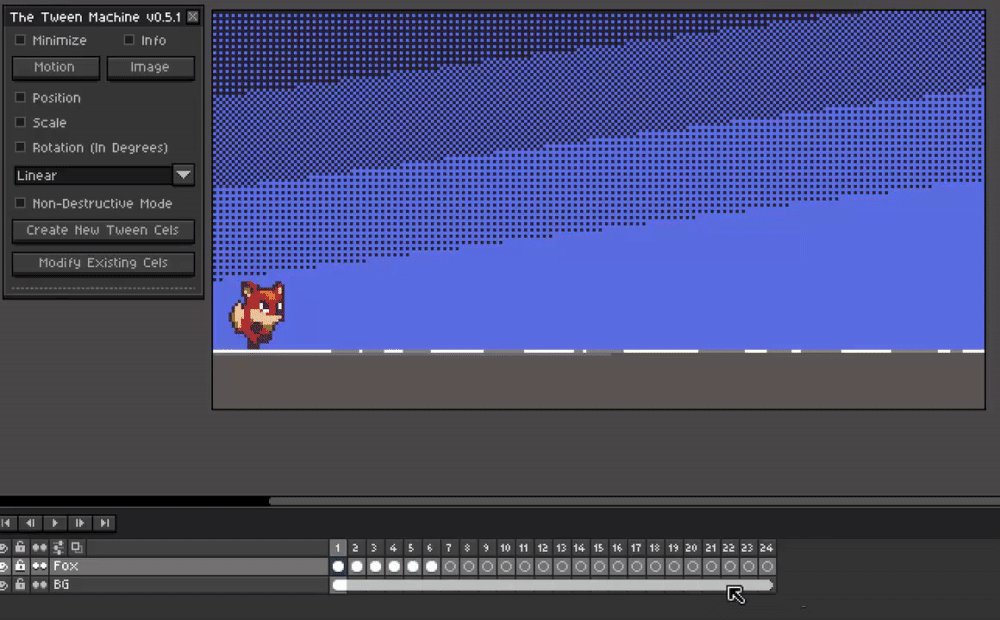
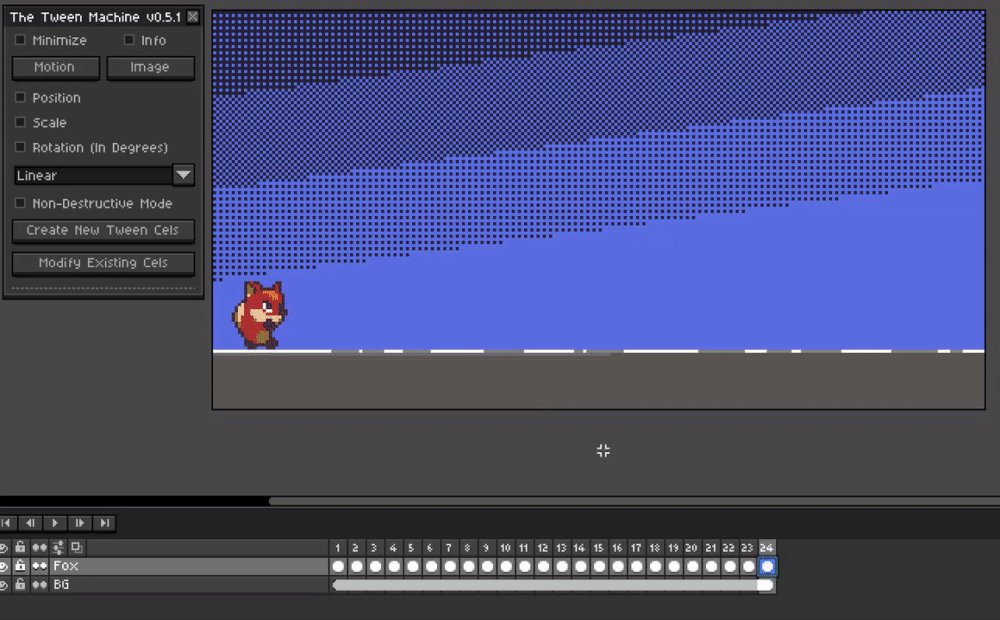
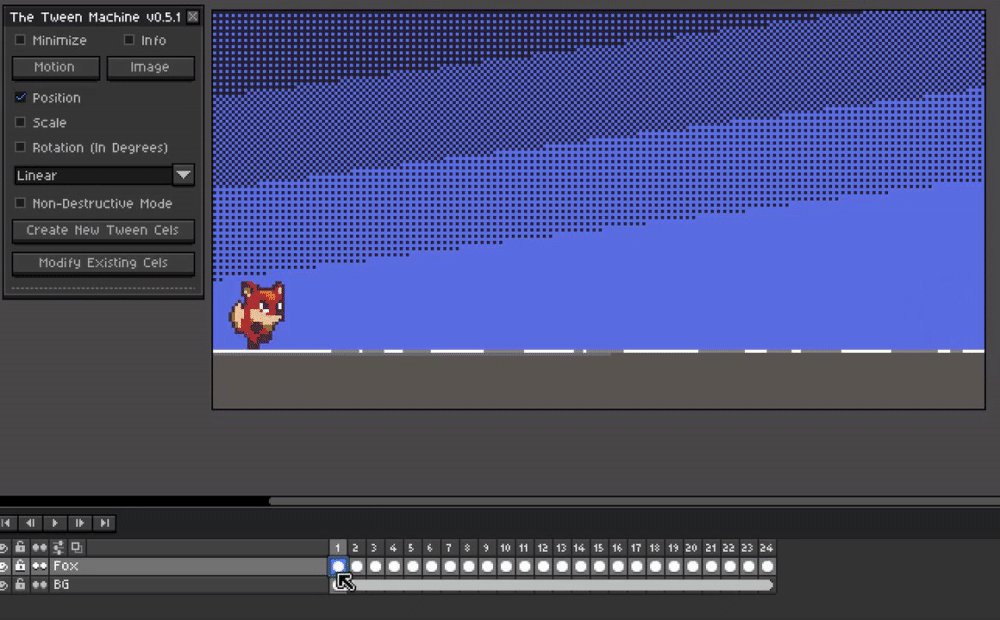
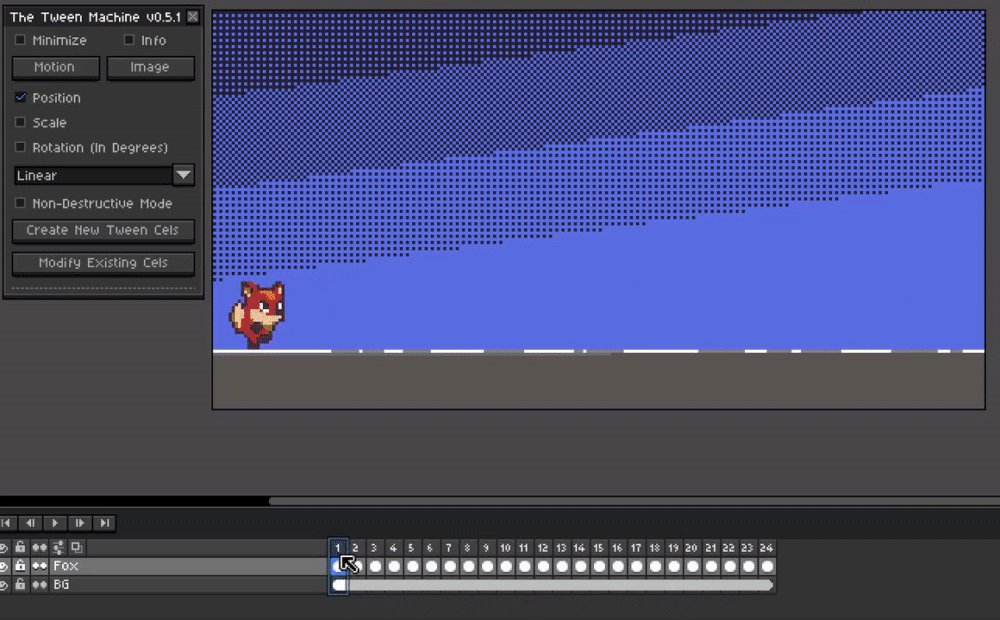
Modify Existing Cels :

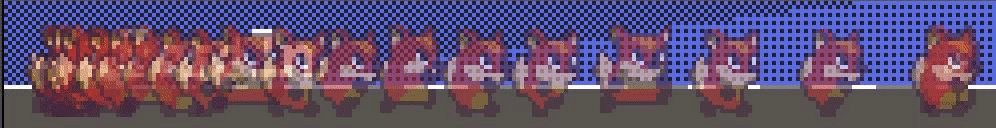
The tween machine can also tween layers that have animations already, such as this walking fox from Ansimuz.
Multi Tween Support:

Also supported with this tool is creating multiple tweens in one step. Simply select a or more sets of keyframes and your tween settings will be applied to each set of keyframes.
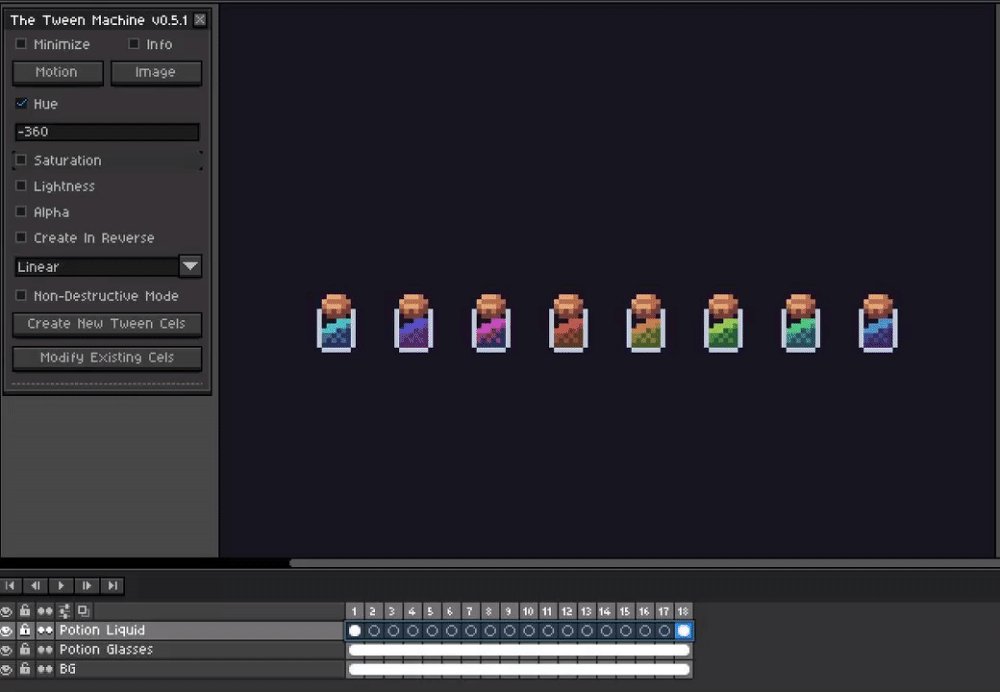
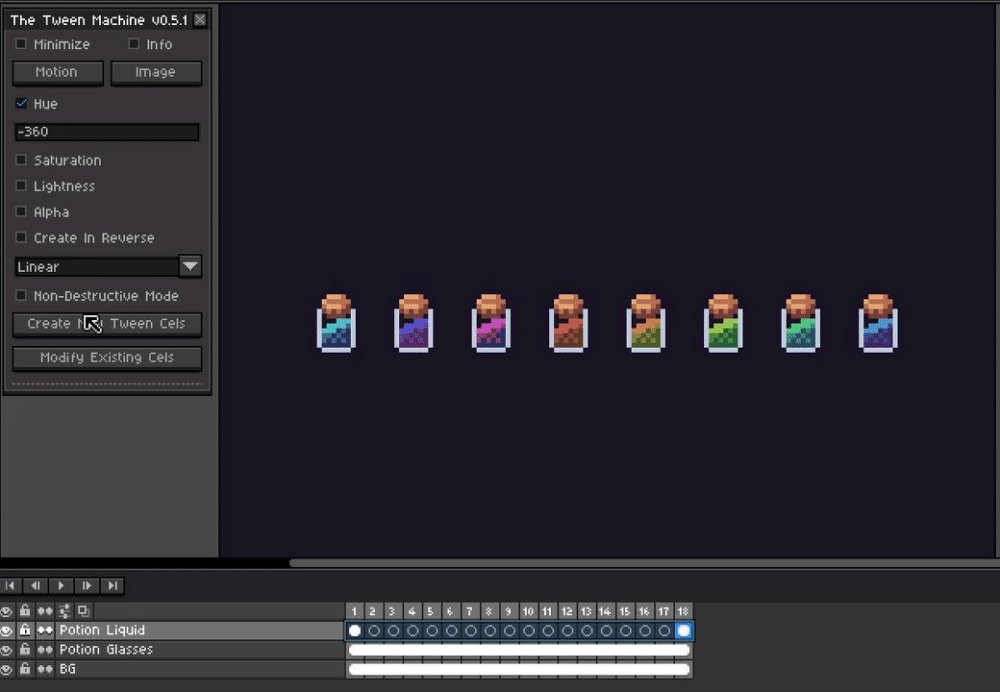
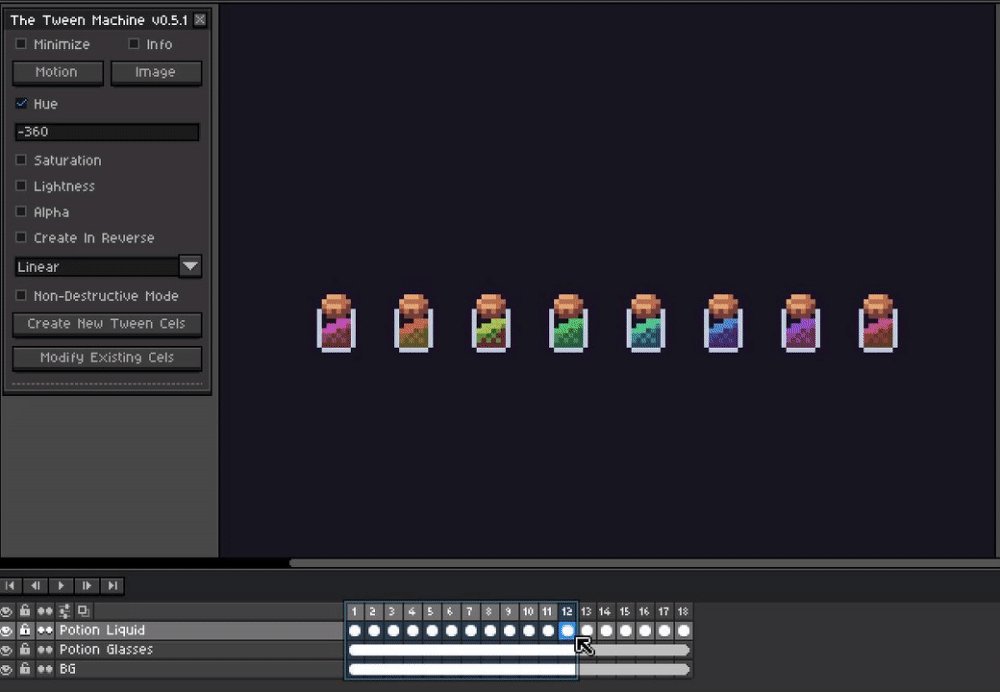
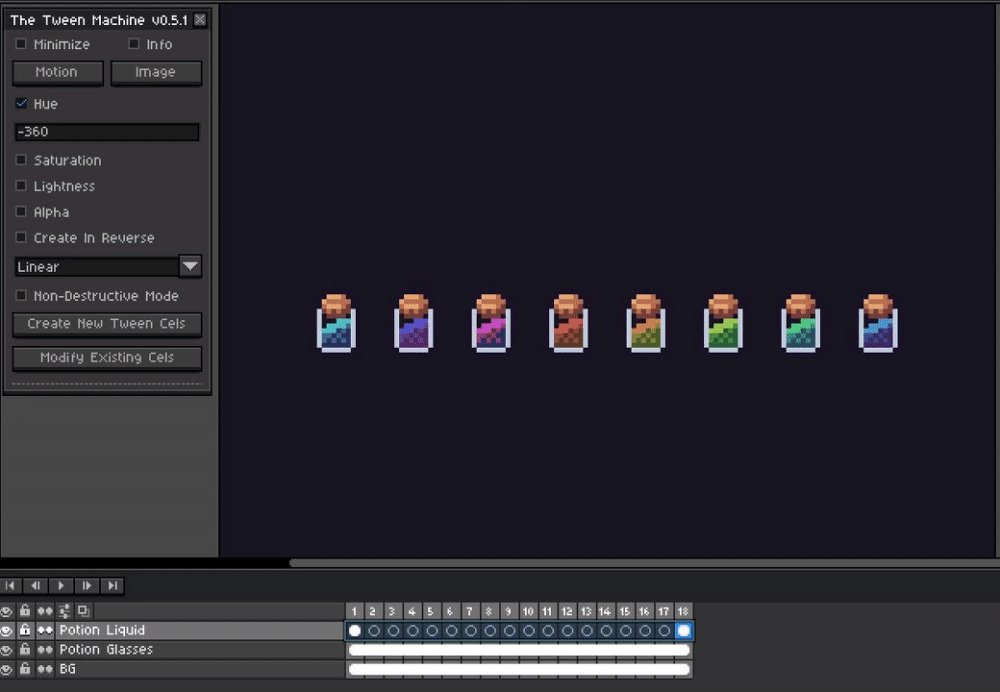
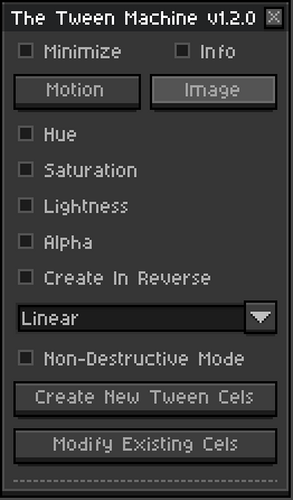
This tool also has support for image interpolation modifies existing frames instead of creating them. Image interpolation includes Hue, Saturation, Value, and Alpha. Each can be used together as well in a single action.
Hue Tween / Interpolation:

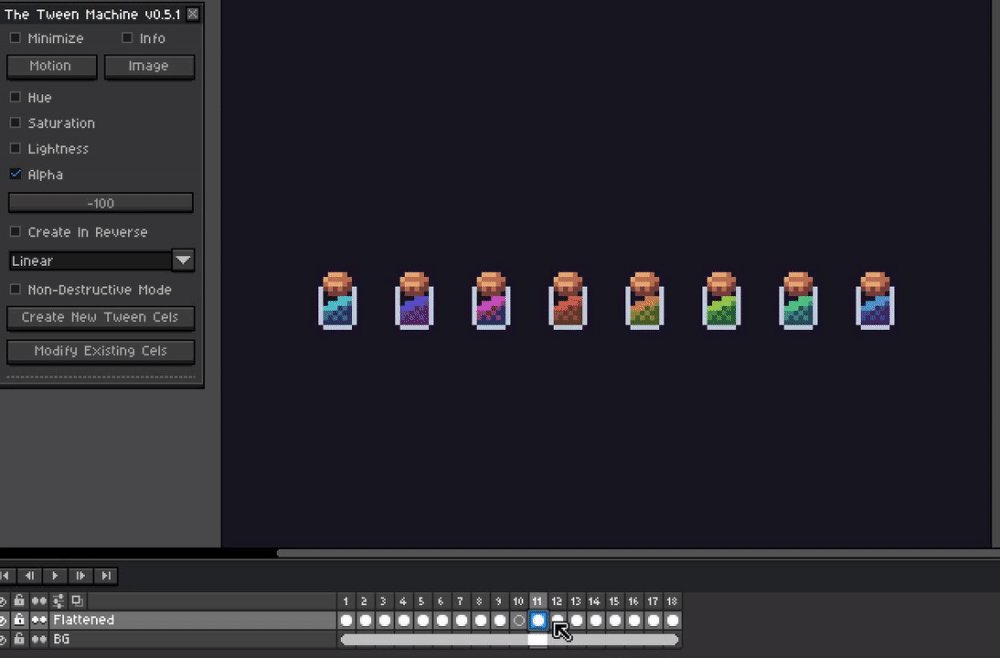
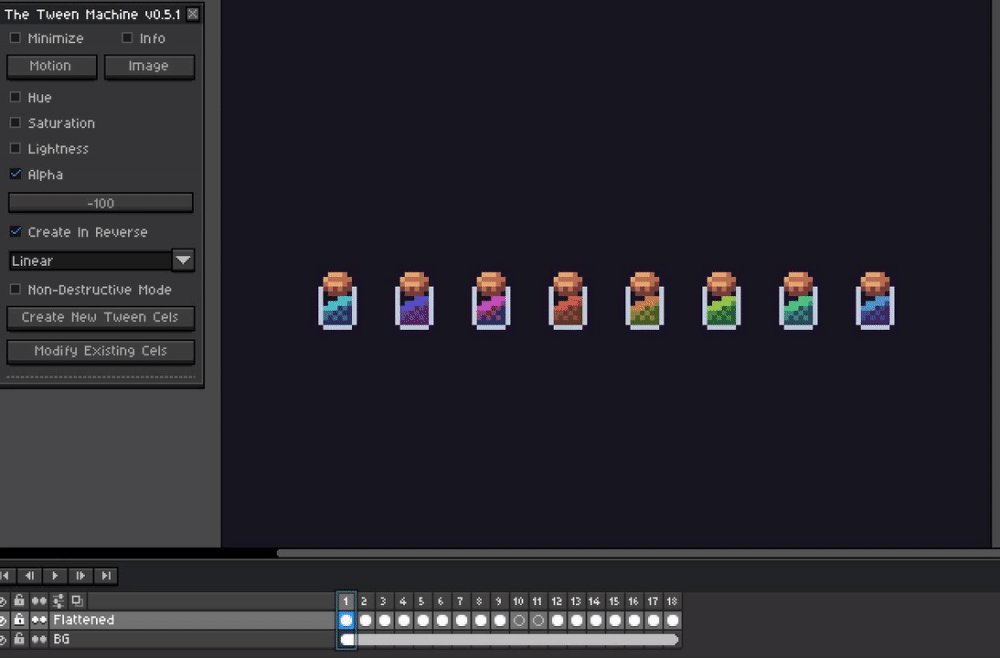
Fade In / Fade Out (Create In Reverse):

This option can be toggled if you want to tween in or out. Also note that if your first and last frame are the same using a position tween will simply fill in all cels in between so they can be modified.
Easing Methods:
Want your interpolation to feel less like a robot, moving at a constant speed? The tool has built in Easing Methods which will give you a better, smoother, and more natural feeling animation.

Linear- Like a robot, one constant speed from one keyframe to the next.

EaseIn- Picture a rocket starting slow and gradually getting up to speed.

EaseOut- Falling fast but gradually slowing to a stop at the end of the keyframe.

EaseInOut- Motion like a car, starting slow gradually getting up to speed and then slowing gradually to a stop.
Again shoutout to Ansimuz for this awesome little fox character.
How To Install / Update:
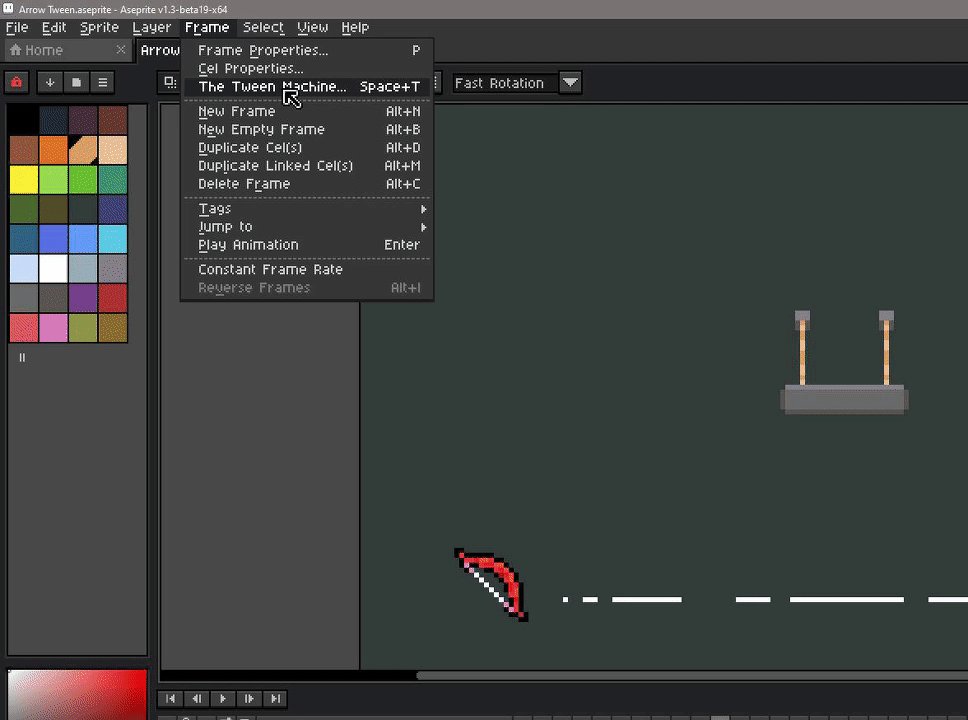
You will find the tool under the frame menu:
Frame > The Tween Machine...

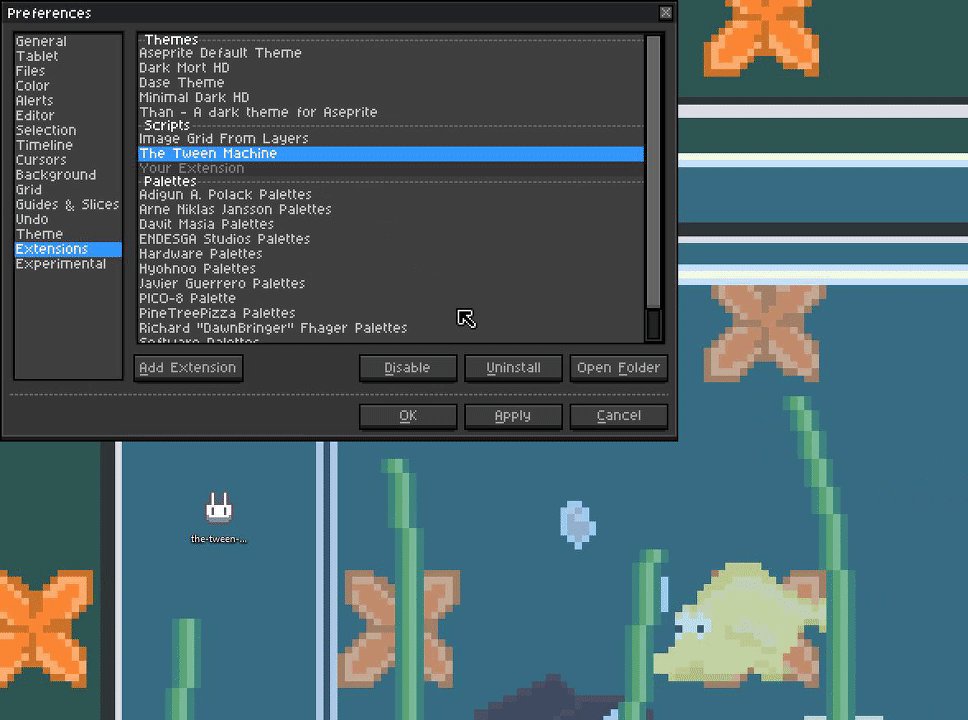
Simply download and double click "the-tween-machine.aseprite-extension"
or drag and drop the extension file in to Aseprite.
All of the files will be put where they need to be and will be overwritten if you are updating to a new version of the tool.
To open the tool, its located under the Frame menu:
Frame> The Tween Machine...
--Simple Usage License / Rights--
Simple Usage License / Rights © CarbsCode 2021 - 2024 All Rights Reserved.
By using the script included with this file you understand that you are using it ASIS with no guarantees.
Though the script / toolbar is not intended to cause any harm, you understand that any such harm, such as lost of work,time or any other issues financial or otherwise, CarbsCode can not be held responsible. Always save your work regularly!
Please use at your own risk! If you change any of the script that may cause issues support may or may not be available.
CarbsCode reserves the right to revise this license as needed.
YOU CAN / SHOULD:
Use this script as a toolbar to assist in Aseprite for personal and/or professional use.
Learn from the code within.
Make changes as you see fit for your use-case. However support may not be available for modified scripts so do so at your own risk.
YOU CAN'T / SHOULDN'T:
Re-sell, copy, transfer or distribute entire script or parts of this script without permission.
Usage of this tool in any training of AI (Artificial Intelligence) models with out permission is not permitted.
Usage of this tool to create NFT (Non-Fungible Tokens) is not permitted.
------------------
Please report any bugs if you find some and Carbs will try and resolve as soon as possible!
Hope you all enjoy the tool! Please feel free to reach out or leave a comment if you have any issues or feedback!
❤ Thank you all for the amazing support ❤
Bugs / Feature Requests:
Please check out the new issues page if you find any bugs or want to make a feature request!
Purchase
In order to download this Aseprite Extension you must purchase it at or above the minimum price of $5 USD. You will get access to the following files:
Development log
- Tween Machine v1.3.0 Now Available!Feb 24, 2024
- Tween Machine v1.2.1 Now Available!Dec 06, 2023
- Tween Machine v1.2.0 Big Bug Fixes (Error at 102 & Dupe Last Frame) Please updat...Dec 01, 2023
- Tween Machine v1.1.0 Now Available!Apr 14, 2023
- The Tween Machine Is Now Available!Aug 01, 2022







Comments
Log in with itch.io to leave a comment.
So many plugins and I see so much potential for my own work. You gotta do a bundle or something. <3
Hello, I'm from Russia and I can't buy your plugin sadly. Is there an alternate way to pay? I wanted to buy this plugin for a few years by now but every time I try to use my card or paypal, it doesn't work
:( I do remember you had mentioned this previously. It seems like there is something on the back end preventing some countries from buying on here, I'm not sure if there is anything I can do on my end currently though I am in the process of setting up a pateron which might be a way to give access to the tools at some point?
Sorry for all the hassle :( I wonder if itch support would be able to do anything even too?
I've finally managed to find a way of buying the script using digital card. It was kinda expensive, but so worth it. This script was my #1 thing for Aseprite, that I wanted to get for a long time
Oh! Excellent! Sorry for all the troubles on the purchase side of things. Glad to hear you were able to grab and are enjoying it very much! It's def got alot of features behind it 😀
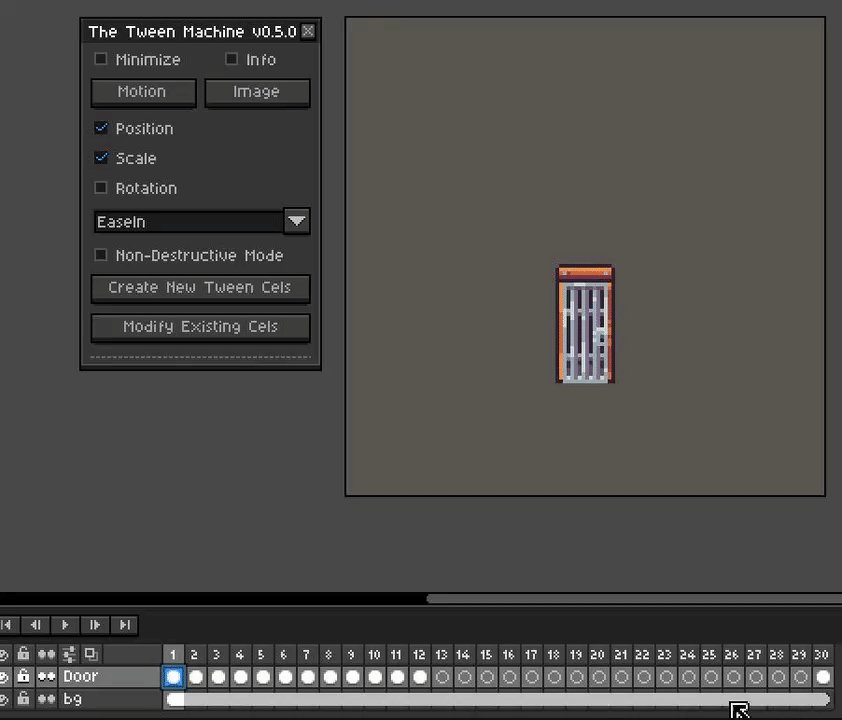
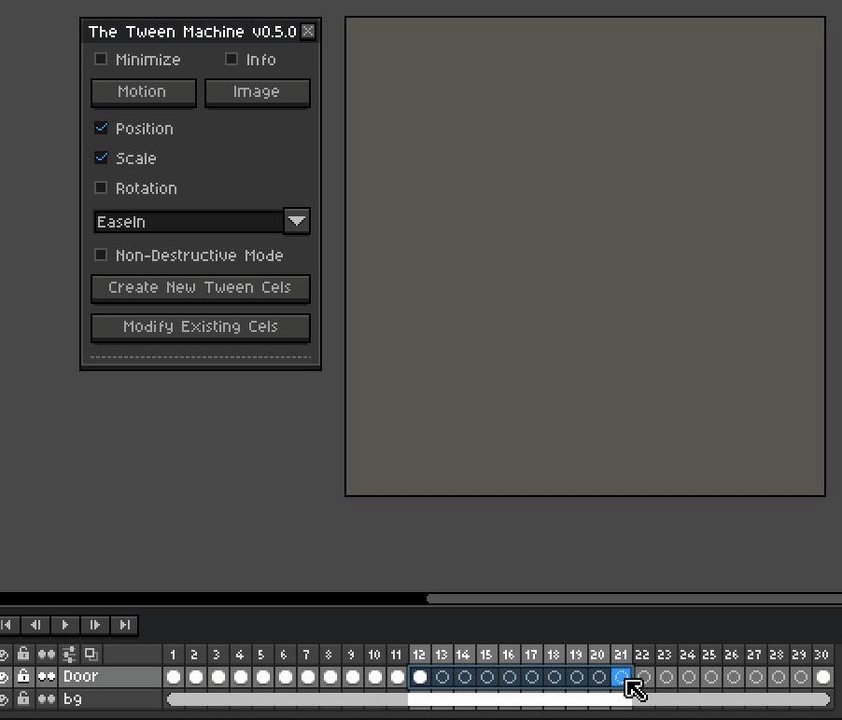
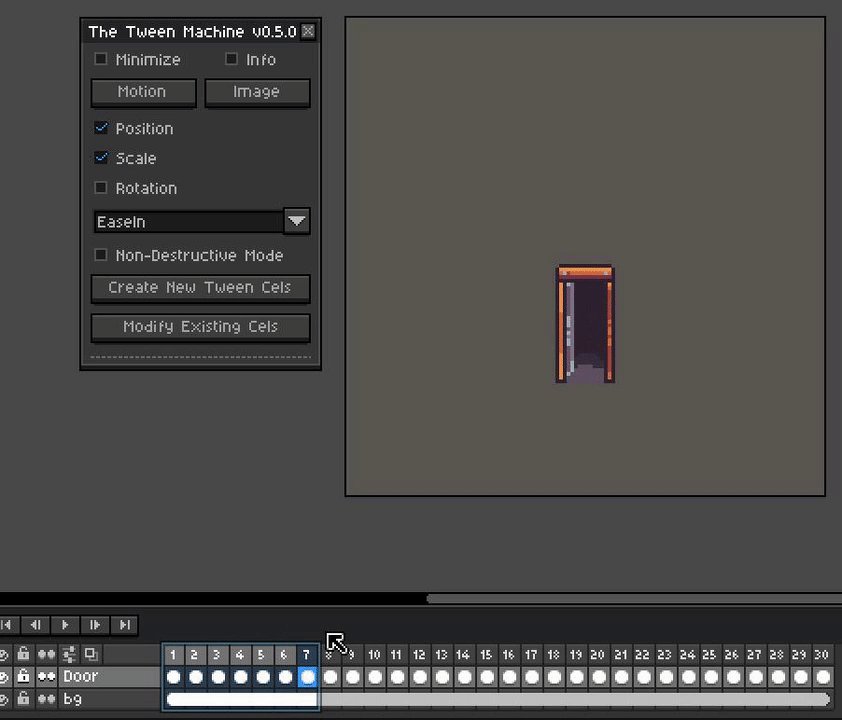
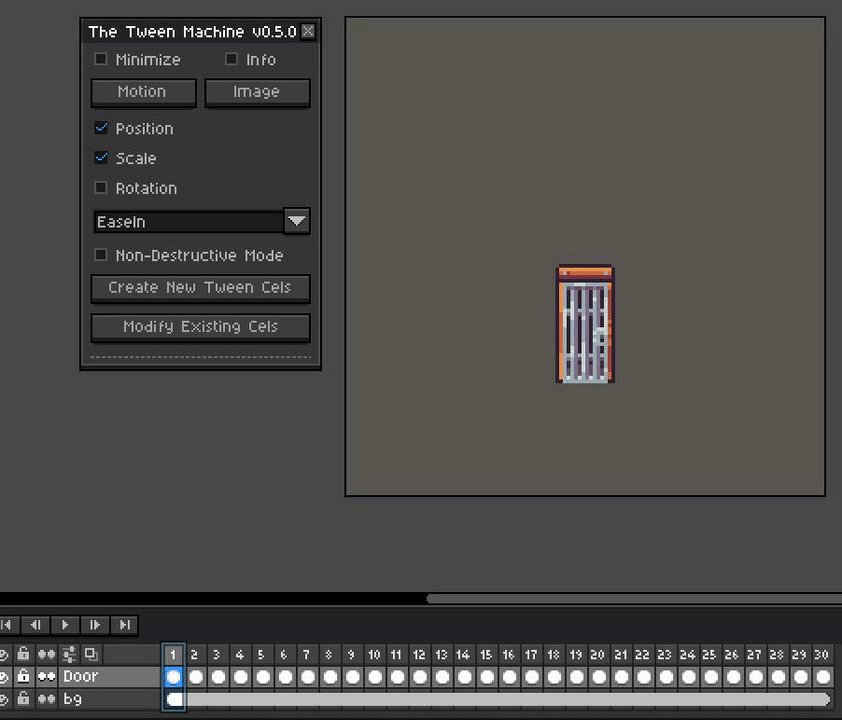
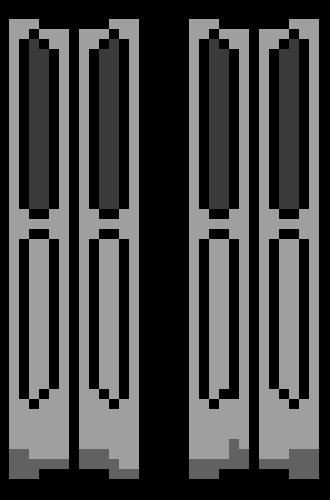
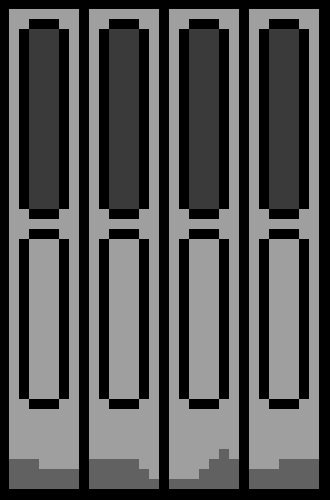
Hi! Tell me if it is possible to use your script to make an animation for the bus doors. I'm applying an example.
Good Morning! You may be able to do this using The Tween Machine by doing a scale and position tween on each door, they would have to be on their own layers to do this but then could be merged down together again :)
Also you may need to scale down (start with the doors closed and then scale them down to look open) this way the tool has more pixels to work with.
It's a bit hard to describe in text actually 😆 and I'm not sure if it would look excatly how this looks but it would give you a basic animation to start refining! 😀
Hello Carbs. Sorry to bother you but I bought your scripts and add-ons and worked nicely but now I've Installed Aseprite on a new pc and your scripts doesn't work anymore. Maybe it's due to the new Aseprite update? I just wanted to inform you that. I use the steam version btw.
SOLVED: Aseprite 1.3.4 patched in the fix for this :D
Oh your all good, honestly thank you for the heads up on this!
Did some digging in to this and unfortunately, atleast from what ive seen, You'll have to revert to 1.3.2 temporarily it seems transactions might be a bit bugged right now in the newest aseprite! It's pretty easy to go back a version see here!https://gyazo.com/3d09d01bd54afaa358e3c330e5d08d80I've reached out to aseprite to see if its something that changed or something might have been bugged. Will also be sifting though everything to see what I can find as well. Hopefully can get it fixed right away!Thanks for the quick reply. I did revert back to the previous version and now it works back again. I suggest to anyone with the same problem doing the same thing. The improvements on the new version aren't worth it if I have to let go your scripts. Have a nice day!
Yeee excellent! The team over at aseprite is already on top of this as well as of a few hours ago so we might even see a patch soon that fixes the source of this issue. I truly appreciate all that they do! As I said in a response they are doing gods work and we are blessed to have such an amazing program 😀
This update should hit steam soon and hopefully all is well! Honestly amazing job by the Aseprite team, such quick turn around!
This was done with the Tween Machine and I really think I was pushing it to its limits as I had an undo history of like 20GB. But it totally handled it and if you need to move stuff around then this is totally worth $5. I love it and use it a lot.
Hi, can I buy this script from somewhere else? Itch.io keep loading errors when I try to buy it
Ah sorry for the troubles! Did you ever get it to load correctly here? Perhaps using a diffrent browser might help, i know sometimes websites can be weird depending what is used 😀
I remember buying one of your scripts a year ago, now it doesn't work. I will try to buy from a different browser later
try a different browser
SOLVED: Just purchased and put in Aseprite (v1.2.40-dev) scripts folder. When I try to run the script it says: Cannot open aseprite/extensions/the-tween-machine/lib/cc_utils.lua: No such file or directory.
I was putting the individual files in the scripts folder whereas I need to activate using the zip from from Preferences->Extensions.
Sorry - false alarm
Yes indeed! Its all packaged together for this one and can even be installed by simply double clicking the extension once you download it :) It will put all the files where they need to go. Its actually really nice!
I still need to update my other tools to extensions to do the same, it helps so much when I update to just double click the extension and it overwrites the files it needs to! So much better :D
Double-clicking after download just opens the zip file. I had to Add Extension in Aseprite - if that's what you mean my double-clicking...
Thanks again.
Oh, interesting! When i double click on the extension from my downloads folder it opens up aseprite and jumps right to the little extention menu. I wonder if its not able to open your aseprite automaficly for some reason?
Regardless though I'm glad that you got it working! :D Sorry for any confusion! 😆
Let me know how it works for ya! Hopefully quite helpful 😀
Thanks very much! All working as described - love it so far.
One question, in which versions of Aseprite does this script work?
I've 1.2.25 dev and the extension doesn't work for me
Ah shoot, my apologies, it looks like I might be using functionality that was added to the api in v1.2.31. Though if your able to upgrade to 1.2.39 this is the newest stable release at this point. Lots of bug fixes and stuff in there!